|
Je suis assez connu pour utiliser à toutes les sauces des techniques basées sur ce que j'appelle des "couleurs complémentaires". C'est même un peu le cœur de ce que j'ai pu faire sur CPC, aussi bien en flipping que sur des images fixes. Cet article vise à vous en montrer l'intérêt, expliciter les ficelles, et vous raconter en quoi on peut l'appliquer à tous les domaines graphiques du CPC. Naturellement, ce n'est qu'une approche et mon idée n'est pas de réduire toute l'activité graphique sur CPC à cette approche. Mais depuis 2003, je m'aperçois que ces aspects qui me semblent évidents restent assez confus à d'autres graphistes qui semblent pourtant attirés par cet aspect quand je l'explique. Avec un peu de chance, les explications de cet article les aideront à aller plus loin et pourquoi pas proposer à leur tour d'autres techniques de leur cru.
1 - Rappel : c'est quoi les couleurs complémentaires ?
Comme nous l'avons vu ici, les couleurs complémentaires sont les couleurs opposées dans un système de synthèse de couleurs. Elles produisent un gris neutre, défini en relation avec ce système de couleurs. En fait, on peut considérer la couleur obtenue comme étant la médiane des couleurs primaires (celles qui servent à synthétiser les autres).
Par exemple, si le système de couleurs considère un calibrage de tons chauds (par exemple un écran calibré sur un éclairage type tungstène), alors le blanc ne sera pas blanc, mais jaune clair. Le "gris" de ce système de valeurs sera alors un "gris chaud", légèrement jauni, proche d'un vert olive. Inversement, un calibrage "froid" dont le blanc serait un peu bleuté aura un gris "froid" pauvre en jaune. De la même façon, la teinte de cette couleur "grise" dépendra de toutes les limites du champ chromatique du système. Si par exemple le noir est dénaturé, le gris en sera impacté de la même façon.
Tout cela pour expliquer quoi ? Que le but de mon approche des couleurs complémentaires n'est pas nécessairement de se calibrer autour du gris que les écrans qualifient de "50, 50, 50", mais tout simplement qu'en choisissant un système de valeurs, avec des bornes, les couleurs complémentaires permettent de définir la couleur médiane que l'on souhaite représenter, et qui n'est pas nécessairement un gris. Si notre système de synthèse est une bichromie n'utilisant pas de vert, mais uniquement du rouge et du bleu, les couleurs complémentaires de ce systèmes permettront par mélange d'obtenir du violet (ou magenta foncé) et non un gris.
On peut donc parfois décréter que j'utilise le terme de "couleurs complémentaires" de façon un peu abusive, dans la mesure où j'applique une théorie générique à des cas qui n'utilisent aucune complémentarité de couleur, comme par exemple lorsque ce n'est pas possible (lorsqu'on n'utilise qu'une seule des 3 couleurs par exemple). Toutefois, ce terme ne me semble pas hors du contexte, puisque je vise justement à relier 2 couleurs dans le but qu'elles se "complètent".
Au centre de chaque cercle : la moyenne (médiane) des 2 couleurs opposées (complémentaires).
Selon le cercle, les valeurs possibles sont bornées.

Équilibre
entre RBV |

Bleu à
max. 50% |

Rouge à
max. 50% |

Rouge à
min. 50% |

Pas de Vert |

Pas de Vert,
ni de Bleu |
Comme nous l'avons vu précédemment, l'intérêt d'utiliser des couleurs complémentaires lors de mélanges de couleurs (par flipping, trame ou autre) est de réduire le contraste de luminosité, qui est le plus perceptible, pour le remplacer autant que possible par un contraste de couleur. Ainsi, au lieu de mélanger du noir et du gris pour avoir un gris foncé, on utilisera les couleurs complémentaires de moindre contraste pour obtenir un résultat moins "agressif" : appliqué sur une trame, on distinguera moins la trame, sur un flipping, on sera moins gêné par le papillottement, et d'autres utilisations permettront ainsi de tirer avantage de ces propriétés de façon différente.
Représenter la couleur médiane
L'intérêt de la technique est finalement de regarder dans quel "cercle chromatique" s'intègre la couleur que l'on souhaite représenter. Pour reprendre l'exemple précédent, c'est finalement le "gris" qui est au cœur de notre système de couleurs : on cherche à définir le cercle chromatique qui aura pour couleur médiane celle que l'on souhaite représenter. On choisira alors dans cet aspace de couleurs la combinaison des 2 couleurs qui est le plus adaptée à la situation (couleurs disponibles dans notre palette par exemple).
Le but n'est donc pas de trouver la médiane, mais bien au contraire de partir de cette médiane pour trouver son environnement qui en permettra la synthèse.
Certaines aproximations...
Cette façon de présenter les choses peut sembler quelque peu simpliste au regard d'autres paramètres qui peuvent entrer en action, comme par exemple, le réglage et le gamma de l'écran. En effet, si on considère le flipping, par exemple, le mélange de 2 couleurs ne donnera pas la teinte médiane (à 50%), mais une teinte légèrement au-dessus, à une valeur qui dépend du gamma de l'écran et peut-être de la sensibilité de l'œil. Naturellement, ces paramètres n'étant pas exactement les mêmes pour chacune des 3 couleurs RVB, on aura des résultat légèrement différents selon le mélange que l'on fait.
Mais pour être concret, il faut voir que les choses sont plutôt bien faites : Lorsque je considère sur mes outils de travail que le gris du CPC est à 50%, et le mélange donnant un "gris foncé" à 25%, je fais une erreur volontaire qui est un peu compensée par le gamma de l'écran sur le réglage usuel du CTM 644 (à savoir, trop lumineux et saturé vers le blanc). En fait, à l'emporte-pièce, on pourrait estimer que le gris est à 60%, mais le gris sombre tombe finalement à son tour à 60% de cette valeur. On garde donc des proportions qui ne déforment pas trop le rendu de l'image et permettent de réfléchir le système de façon simple.
2 - Pour le flipping
Selon les couleurs que l'on souhaite atteindre par flipping, il existera sur CPC plusieurs possibilités de mélange donnant le même résultat, comme indiqué dans le tableau précédent.
|
|
|
Flipping de couleurs complémentaires "équivalentes" au ralenti (impossible à restituer à vitesse réelle sur votre dévoué navigateur).
Les couples de couleur de haut en bas sont tous composés sur une période donnée d'autant de rouge, vert et bleu. Du haut vers le bas on a une réduction de contraste de lumière entre les 2 couleurs alternées.
Je vous suggère de faire le test en basic sur votre CPC en BASIC :
SPEED INK 1,1
BORDER coul1, coul2
Remplacez coul1 et coul2 par les couples de couleurs du tableau de gauche.
Vous pouvez aussi lancer le fichier -FLIP.BAS de la disquette de cet article.
|
Combien de possibilités existe-t-il d'obtenir une même couleur ? Cela dépend de la couleur : 1, 2 ou 4 selon que 1, 2 ou 3 couleurs sont impliquées par le mélange.
Pour obtenir un rouge foncé, il n'existe qu'une façon de faire : alterner 0 et 3. Pour faire un gris sombre, il en existe 4 : 0,13 / 1,12 / 3,10 / 4,9. Nous avons vu dans l'article précédent pourquoi le mélange 4,9 était le moins agressif. Selon le système que l'on considère, nous avons ici 4 mélanges utilisant des couleurs complémentaires, le prermier mélange ne faisant appel qu'au mélange "monochrome", qui ne décompose pas le blanc en RVB.
3 - Pour les trames
Le couple de couleurs à utiliser est évidemment le même que dans le tableau précédent. Le principe se limite ici à des trames à 2 couleurs, mais on pourrait éventuellement l'étendre à 3 ou 4 couleurs, l'application théorique étant juste un cran plus complexe sur le plan théorique.
L'assemblage de couples de couleurs sera finalement plus ou moins visible en fonction du contraste de luminosité que l'on aura entre les 2 couleurs choisies. Cet effet optique est renforcé par un autre aspect : tramer 2 couleurs opposées aura tendance à générer une bavure sur l'écran renforçant encore cette discrétion.

0 / 13 |

1 / 12 |

3 / 10 |

4 / 9 |
Trames de couleurs complémentaires "équivalentes". Les couples de couleur de gauche à droite sont composés sur un espace donné d'autant de rouge, vert et bleu. De la gauche vers la droite on a une réduction de contraste de lumière entre les 2 couleurs de la trame. |
|
|
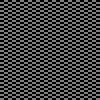
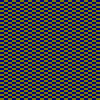
Ci-dessus, 2 images en niveaux de gris. Celle de gauche est traitée avec des trames classiques noir-gris-blanc. L'image de droite, en revanche, utilise des trames "complémentaires" pour remplacer les mi-teintes de gris. Aucun retouche dans un cas comme dans l'autre. On constate plusieurs effets :
- Les trames sont moins présentes,
- Les bords sont plus lisses,
- Des couleurs parasites apparaissent un peu partout.
Dans l'ensemble, l'image y gagne en impression de finesse.
J'admets avoir testé une bonne centaine d'images avant de décider si ces "bavures" justifiaient d'abandonner cette technique ou non. Mais le gain en lissage des aplats reste intéressant, surtout si on prend le temps de retoucher l'image, de façon à atténuer ces effets de "bavures".
Pour voir ces images sur un vrai CPC, lancez -B&W.BAS de la disquette.
|
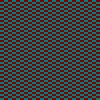
Un effet secondaire inattendu de ces "trames complémentaires" est de renforcer la saturation de la trame globale. On peut donc objecter que les trames en question ne sont pas "absolument équivalentes", mais en tout état de cause, le rendu est généralement plus flatteur.
 |
 |
Si le rendu de ces 2 trames est légèrement différent, on peut en revanche
tirer avantage de la trame moins perceptible à droite qu'à gauche.
Sur un vrai CPC, ce mélange semble plus "coloré" que le celui de gauche. |
| 3 / 15 |
6 / 12 |
|
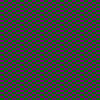
Un effet de bord pourrait se révéler gênant cependant : les bordures de trame ont tendance à iriser les contours des formes. Cet aspect peut toutefois facilement être compensé à la retouche.

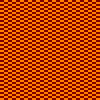
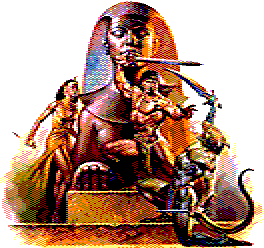
Trames classiques |

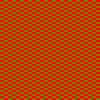
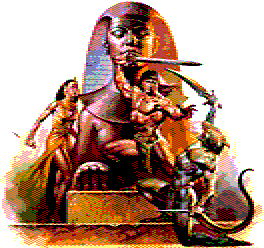
Trames "complémentaires" |
Ces 2 images de Boris Valeijo ont été traitées selon les mêmes méthodes que précédemment.
L'image de droite est clairement plus lisse, avec des trames plus discrètes, mais aussi moins de pixels parasites. Les artéfacts de couleur semblent bien se noyer dans l'ensemble des couleurs, globalement plus soutenues.
Pour voir ces images sur un vrai CPC, lancez -COULEUR.BAS de la disquette.
|
4 - Pour les antialiasings
Si la trame est la version "peintre en bâtiment" de la couleur, on s'aperçoit que les couleurs complémentaires s'appliquent aussi très bien à la version Rembrandt du pixel : la retouche et les antialiasings.
Voici les vérités qui nous sont envoyées par Dieu (ou ses potes) :
- Sur CPC, très peu de couleurs ont la même luminosité
- La proximité et l'alternance de 2 couleurs les neutralise autour de leur couleur médiane.
Cela fait qu'il est possible de dégrader les pixels de couleur pour partir d'une couleur de départ, et arriver à une couleur de destination en mélangeant les couleurs tout au long de la transition souhaitée. Par exemple, si on souhaite passer du blanc au noir, le procédé classique est de passer par le gris, tramer un peu tout ça et hop. Mais l'antialiasing peut se concevoir d'une tout autre façon. Entre le noir et le blanc, par exemple, il existe 2 teintes complémentaires qui donnent du gris foncé : le 4 et le 9. Par miracle, elles sont de luminosité différentes entre elles, et par rapport au gris. Si par exemple, on décide de dégrader dans cet ordre : 13>9>4>0 on aura une annulation des couleurs 9 et 4, et une progressivité de la luminosité des couleurs. Le dégradé sera presque parfait.
 |
Exemple d'un dégradé allant du noir au blanc. Si l'alternance des couleurs se fait à chaque pixel, alors on peut avoir un dégradé assez lisse.
|
 |
Autre exemple sur le même type de dégradé mais allant vers le turquoise (23). |
 |
Cet autre exemple allant vers le jaune clair (25). |
La tentation peut être grande d'utiliser par exemple le dernier dégradé et le terminer par du blanc pour prolonger un peu la longueur du lissage (8 couleurs au lieu de 7). Il faut alors juste comprendre que cette série de couleur n'est plus "neutre", mais teintée de jaune par rapport à la couleur d'arrivée.
Ces dégradés prennent tout leur sens lorsqu'il s'agit de faire une transition de part et d'autre d'une ligne de contraste. Il existe cependant quelques cas où la luminosité des couleurs à utiliser est identique. Passer du 15 au 3, par exemple se fera en tramant le 12 et le 6, très proches. Là, il faudra revenir au talent du graphiste pour peser cette contrainte en fonction de l'environnement des pixels et de la prévalence des couleurs les unes par rapport aux autres.
| Pour passer du noir au blanc, il y a différentes possibilités.
Si on utilise les complémentaires, il est alors prudent de garder un équilibre entre la quantité de chaque couleur, de façon à éviter qu'une teinte ne prenne le dessus.
Chaque pixel doit être compensé par un autre de couleur complémentaire le jouxtant.
|
|
Attention à la proximité des pixels ! Les couleurs complémentaires n'ont le pouvoir de se neutraliser entre elle que si elles sont en quantité équivalente. C'est comme mélanger de la gouache. Mélangez du vert et du magenta, vous n'aurez un gris qu'avec des proportions très précises. Si l'une ou l'autre couleur est légèrement en trop grande quantité, alors elle dominera l'ensemble et le gris tournera au vert ou au rose.
5 - Pour les fondus
Pour les fondus, la règle est exactement la même. Nous aborderons dans un prochain article différentes façons de faire du fondu, mais il est important de voir ici que des fondus "neutres" peuvent exister sur CPC si on supporte de les faire assez rapides. C'est ce genre de fondu qui a été utilisé dans Orion Prime, pour l'apparition / disparition des écrans de jeu. Des transitions très rapides, qui ont l'avantage de rester discrète en évitant la domination d'une couleur sur une palette à dégrader.
Fondu utilisé dans l'Amstrad Expo Magic Circus au ralenti.
Sur CPC, les étapes de couleur sont presque indiscernables.
 |
Comment ralentir les fondus ?
Il suffit de les combiner avec des trames et / ou avec du flipping. Quel que soit le mode, il est possible de dégrader selon des séquences adaptées. C'est notamment ce qui a été fait pour les fondus du texte dans l'intro d'Orion Prime : les textes en mode 2 sont affichés parfois avec des trames pour permettre de doubler les teintes intermédiaires possibles.
Cas des flous de mouvement
Cet aspect est un peu plus subtil dans la mesure où il applique le fondu à des pixels dans une image. Il permet d'avoir des déplacements plus précis que le pixel (voir subpixel) en gardant la neutralité des flous. Procédé utilisé dans Orion Prime pour le scrolling de fin, permettant de le ralentir 7 fois. Naturellement, on peut utiliser ce procédé pour n'importe quel mouvement. Il faut cependant savoir que chaque fois qu'un pixel coloré n'est pas neutralisé par un pixel complémentaire (successivement dans le temps ou par proximité spatiale), on court le risque qu'un artefact coloré n'apparaisse. Je vous incite à terminer Orion prime, vous aurez alors à la toute fin d'une cinématique un texte défilant verticalement à une vitesse très lente et sans saccade. C'est parce qu'un flou de mouvement "neutre" a été appliqué au texte, lui permettant de monter d'1 ligne complète toutes les 7 frames sans que cela n'occasionne une gêne visuelle.
|

