|
4- Technique de l'antialiasing à la main :
Il est assez étrange de parler de technique, car chacun vous dira que la méthode est très empirique. Mais il reste quelques conseils utiles aux débutants du "lissage".
- Savoir s'arrêter
Le lissage ne doit pas devenir un "floutage". Il faut savoir ne pas en faire trop (piège classique du débutant). Sous prétexte de vouloir "casser" jusqu'au dernier crénelage, on finit par polisser les bords jusqu'à l'infini, usant de toutes les couleurs possibles, appliquant un dégradé le plus doux possible. Mais ce dégradé prend finalement de la place, et son épaisseur vient entrer en conflit avec la finesse originale du trait. Un léger crénelage est de toute façon inévitable. Mais parfois, un crénelage marqué est préférable à une "zone trop floue". La lisibilité de l'ensemble en dépend.
|
|
 |
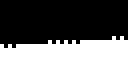
Cas assez classique, les pentes sont "floutées". On voyait parfois ce genre de dérapage sur Amiga, car les dégradés que l'on pouvait y faire impressionnaient tous les graphistes, frustrés par les 8 bits. Mais un tel lissage enlève tout piqué à l'image. Il laisse imaginer que les arêtes du triangle sont vaporeuses. |
|
|
 |
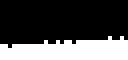
Voilà ce que devrait donner un lissage "théorique", en appliquant les pourcentages de lumière pris pour chaque pixel. Cette image nous montre l'écart avec l'essai précédent, et le résultat idéal vers lequel il faudrait tendre. |
|
|
 |
Une simple réduction des couleurs montre ce qu'on pourrait attendre d'un transfert de l'image précédente aux possibilités du CPC. Des crénelages apparaissent. |
|
|
 |
En trichant légèrement sur les mesures de ce triangle équilatéral, on arrive à supprimer en grande partie l'effet de crénelage des pentes du triangle. Il s'agit en fait d'avoir un rythme régulier sur les pentes du triangle, avec un motif de la taille du lissage (de l'ordre du pixel). Le résultat est très proche de ce qu'on pouvait espérer avoir idéalement en terme de rendu. Par contre cela se fait au détriment des parfaites proportions du triangle. |
|
|
 |
En poussant jusqu'au bout la logique de hinting, si on ne cumule pas cette technique avec l'antialiasing utilisé ci-dessus, on peut avoir un résultat acceptable en 2 couleurs, à condition de réduire la base de 2 pixels, et perdre encore en précision sur les proportions equilatérales du triangle. |
- Garder en tête ce qui ne doit pas être lissé.
Il est important de se rappeler que l'approximation d'une nuance se fait à un endroit donné et non à un autre. Il est parfois prudent de bien se rappeler quels sont les pixels qui ne sont pas concernés par le lissage. Car ce lissage est censé être de l'antialiasing : un échantillonnage de ce qu'il cache. Il ne faut donc pas faire déborder le lissage sur les zones "pleines", ne recouvrant pas une ligne de l'image.
Garder à l'esprit cette limite permettra aussi de "savoir s'arrêter".
 |
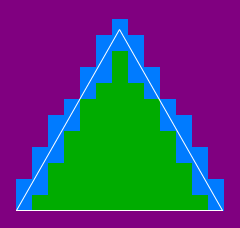
En gardant ce même exemple de triangle, vous voyez en blanc le tracé parfait des formes. Les pixels inscrits dans cette forme (en vert) doivent avoir la couleur du triangle. Les pixels circonscrits (en violet) doivent avoir la couleur du fond. Les pixels bleus touchent la ligne. C'est uniquement sur ces pixels qu'il faudrait agir pour lisser les pentes du triangle si on veut respecter le dessin original du triangle.
Les pixels représentés en bleu sur cette image auront donc une couleur dégradée du vert au violet, fonction du choix de couleur que l'on aura.
Cette règle ne vaut naturellement pas lorsqu'il est question de modifier la forme d'origine pour réduire l'effet de crénelage par hinting.
|
- Oser ne pas lisser
Toujours dans le même esprit qu'un léger crénelage vaut parfois mieux qu'un gros lissage. Il est bon de savoir lire sur une image si un lissage s'impose. Ne pas oublier par exemple que le lissage permet essentiellement d'infléchir des courbes, des directions, des lignes selon des formats mal représentés par la trame que représentent les pixels. Par exemple, une pente à 45° sera très bien représentée en mode 1. Même si la mathématique de l'antialiasing pourrait suggérer un lissage d'une épaisseur de 1 pixel, celui-ci ne s'impose pas réellement. Voir sur la page précédente, le "pixel art" ayant très peu recours au lissage par l'exploitation de pentes franches.
 |
La bonne restitution d'une pente à 45° en antialiasing nécessite normalement 2 rangées de pixels dégradés. |
 |
Il existe un cas particulier ne nécessitant qu'un seul pixel : lorsque cette pente passe exactement par les coins des pixels. Cette solution, sans réellement déplacer la ligne d'origine en permet en rendu plus net. |
 |
supprimer l'antialiasing pour ce cas de figure reste très acceptable au regard de l'économie de couleur réalisé. Il est généralement intéressant d'essayer au maximum de ramener une image à des cas de figures similaires permettant d'économiser des couleurs sans trop perdre en qualité de rendu. |
- Revenir sur son travail
Rien ne vaut le regard de l'artiste. Un peintre passe son temps à évaluer son travail en le regardant de près, de loin, à l'envers, le lendemain... c'est pareil avec vos pixels ! Si vous voulez représenter des choses très précises contenues dans le flou du pixel, la règle de calcul ne vous suffira pas. Il faudra constamment évaluer au pifomètre la fidélité du rendu. L'idéal étant de faire ces retouches sur l'écran définitif pour gagner en précision sur le traitement, car au final, l'écran offre aussi un lissage "naturel" de par sa propre netteté. D'autres propriétés de l'image entrent aussi en ligne de compte (voir tous les chapitres suivants).
5- Antialiasing par trame
Selon les résolutions graphiques utilisées, il est parfois important de pouvoir améliorer l'effet de dégradé de couleur, alors que la résolution graphique utilisée ne le permet pas d'emblée. Dans ce cas, on aura recours aux tramages.
- choix du motif (court / prolongé)
On peut donner quelques exemples : si on se réfère à l'antialiasing classique (par niveaux de gris), on peut être tenté de rendre chaque niveau de gris par une trame adaptée. C'est en fait l'opposé parfait du hinting, qui déterminera un niveau de gris considéré comme noir d'un autre considéré comme blanc. L'utilisation de trames pour améliorer les lissages doit se faire (s'il est fait manuellement) avec toujours ce même souci de savoir jusqu'où ne pas aller trop loin dans la trame. En effet, une trame trop marquée pourrait par exemple détourner l'attention de la forme à représenter.
En fait de "motif", on pourrait aussi parler de "diffusion de points" dans la mesure où espacer les points pourra se révéler utile pour adoucir la transition en fin /début de trame.
- combinaison trame / mi-teinte.
La trame venant en complément du manque de couleur, on l'utilisera dans tous les cas de figure, en complément des couleurs déjà existantes.
Exemples de différentes trames sur le lissage d'une pente
 |
 |
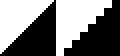
Pente basique en hinting (2 couleurs). Les paliers sont très sensibles. |
 |
 |
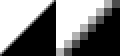
Antialiasing réalisé par une trame à 50%. Les paliers sont atténués, mais restent visibles. |
 |
 |
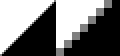
Antialiasing progressif avec une trame évolutive. La pente se fait globalement plus fidèle, mais au prix d'un léger "grain". |
 |
 |
Pente basique avec antialiasing sur une 3ème couleur. |
 |
 |
Application d'une trame à 50% sur les niveaux intermédiaires (simulant ainsi 5 niveaux). |
 |
 |
Application d'une trame progressive sur les différents niveaux de gris. |
|

